1. Xử lý file zxcvbn (password strength check):
WooCommerce dùng 1 file tên zxcvbn.min.js với dung lượng ~ 400kb để bắt buộc người dùng tạo 1 password thật mạnh (WordPress yêu cầu password người dùng thật dài, thật nhiều kí tự đặc biệt, in hoa, in thường, có số, có chữ).
Để loại bỏ việc load file zxcvbn.min.js, bạn có thể chỉnh trong theme option như sau:
Tại admin board, vào Tùy biến giao diện -> Shop -> My Account và thay đổi phần the Login Style từLightbox thành Link (phiên bản Lightbox thêm form vào tất cả các page, do vậy script kiểm tra độ mạnh password được load ở tất cả các page).
2. cài và cấu hình WP Fastest Cacher
Việc cài đặt WP Fastest Cache khá dễ dàng và trước tiên bạn cần cài đặt và kích hoạt plugin WP Fastest Cache
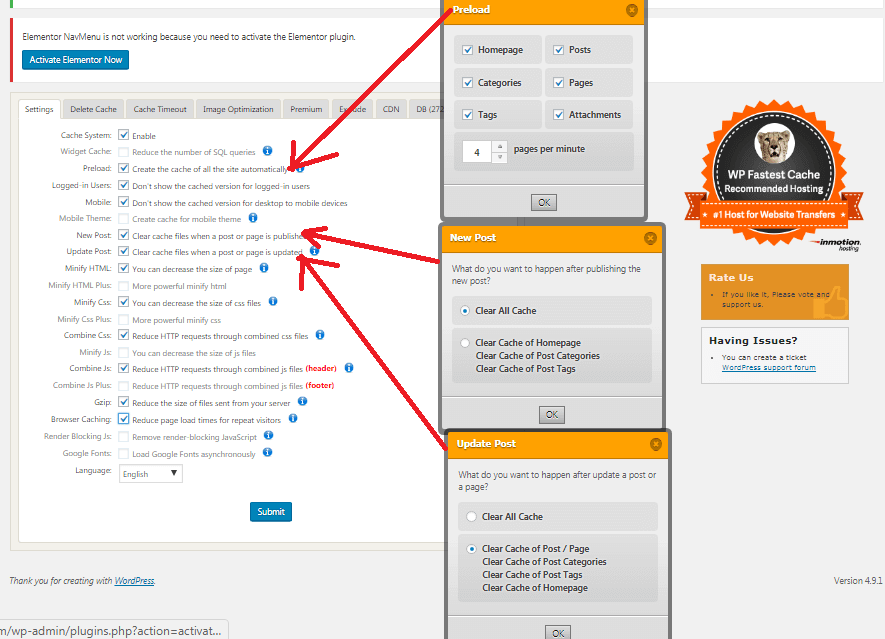
Khi cấu hình WP Fastest Cache, bạn chỉ cần thay đổi các cài đặt ở phần Preload. Nếu bạn sử dụng shared hosting, chúng ta nên thiết lập từ 4-6 trang cho mỗi phút và 10-12 trang /phút trên vps. Các bạn làm theo như hình dưới đây:

Thay đổi các giá trị cho WP Fastest Cache để chạy với tốc độ nhanh nhất:
- Cache System: Bật
- Preload: Bật tùy chọn này và kích hoạt cho các tùy chọn (Homepage, post, categories, tags ..) nhưng hãy nhớ rằng nếu bạn sử dụng share hosting đặt giá trị 4-6 pages per minute và 10-12 pages per minute nếu bạn chạy trên VPS
- Logged-in Users: Nếu website không chứa thông tin người dùng khác, tức dữ liệu thuộc cá nhân bạn thì kích hoạt tùy chọn này, ngược lại nếu website cho phép nhiều tác giả thì tắt cài đặt này.
- Mobile: Bật.
- Mobile Theme: Tính năng trả phí
- New Post: bật và chọn Clear all Cache ở popup và nhấn OK.
- Update Post: Bật và chọn clear cache of post/page, rồi nhấn OK.
- Minify HTML: Để giảm dung lượng trang hãy bật cài đặt này, tốc độ trang cũng được cải thiện.
- Minify HTML Plus: Tính năng trả phí
- Minify CSS: Giảm kích thước file CSS và cải thiện tốc độ tải trang.
- Minify CSS Plus: Tính năng trả phí
- Combine CSS: Tính năng này sẽ gộp các file css thành một, do đó sẽ giảm được số lần requests
- Minify Js: Giảm kích thước file js
- Combine Js: Gồm nhiều files js thành một, để giảm số lần request.
- Combine Js Plus: Tính năng trả phí
- Gzip: Giảm kích thước trang bằng phương thức nén
- Browser Caching: Giảm thời gian tải trang với người dùng quay trở lại website.
- Render Blocking Js: Tính năng trả phí
Và giữ mặc định các cài đặt còn lại.
3. Di chuyển Javascript xuống footer trong WordPress
Đoạn code này sẽ giúp các bạn di chuyển toàn bộ Javascript của plugin hay mặc định của wordpress xuống footer.
Lợi ích
- Sẽ không bị báo xóa javascript chặn hiện thị khi test với Google Speed Test.
- Load web nhanh hơn khi tất cả Jquery ở footer.
Code di chuyển Javascript xuống footer
các bạn thêm đoạn code dưới đây vào file functions.php của theme đang chạy nhé.
|
1
2
3
4
5
6
7
8
9
|
function footer_enqueue_scripts() { remove_action('wp_head', 'wp_print_scripts'); remove_action('wp_head', 'wp_print_head_scripts', 9); remove_action('wp_head', 'wp_enqueue_scripts', 1); add_action('wp_footer', 'wp_print_scripts', 5); add_action('wp_footer', 'wp_enqueue_scripts', 5); add_action('wp_footer', 'wp_print_head_scripts', 5);}add_action('after_setup_theme', 'footer_enqueue_scripts'); |