Gần đây Google cập nhật chính sách mới về Google Maps API KEY khiến việc lấy API key của Google Maps diễn ra không còn như trước. Những đường link được các theme WordPress cung cấp không còn giúp bạn nhập Google Map API Key dễ dàng nữa, nó yêu cầu phải cung cấp thông tin thẻ VISA.
Thông thường, các theme bán tại Themeforest đều đưa đường link sau đây để các bạn có thể tự lấy Google Maps API key: https://developers.google.com/maps/documentation/javascript/get-api-key. Tuy nhiên, hiện tại việc lấy API key theo cách đó không còn đơn giản nữa, Google sẽ yêu cầu bạn nhập thông tin thanh toán (do chương trình dùng thử Google Cloud 300$) mới cho đến bước lấy API key. Điều này là không cần thiết!
Vì vậy, hôm nay mình viết bài viết này hướng dẫn cách bạn cách lấy Google Maps API Key đơn giản nhất và mới nhất 2018. Cách lấy này sẽ giúp bạn tránh việc phải cũng cấp thông tin thanh toán rườm rà của Google.
Để lấy Google Map API Key, các bạn đừng truy cập vào đường dẫn mà cách theme cho sẵn. Thay vào đó, hãy truy cập thằng vào Console Google Cloud theo đường dẫn sau đây:https://console.cloud.google.com/apis/library?hl=en.
Nên lưu ý phải có hl=en vào đường dẫn để hiển thị ngôn ngữ tiếng Anh nhé, nếu không nó hiển thị tiếng Pháp thì không biết đường mà lần luôn.
Vào đường link trên đăng nhập tài khoản Google nha.
Tạo Project
Bây giờ bạn cần phải tạo Project cho dự án của mình để dễ quản lý
![]()
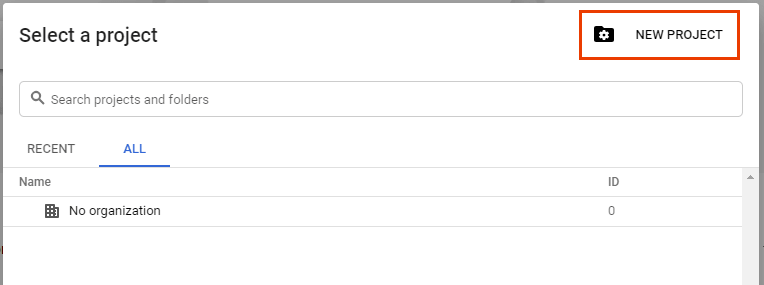
Một popup quản lý project hiện ra, hãy chọn New Project:

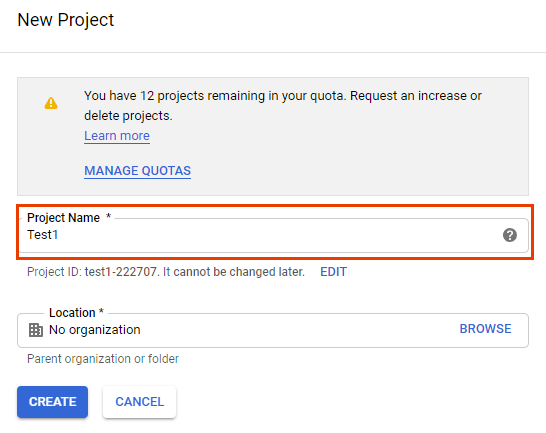
Đặt tên cho project, sau đó bấn Create:

Đợi 1 tí để Google tạo project cho bạn. Sau khi tạo xong thì chọn project mới tạo đó.
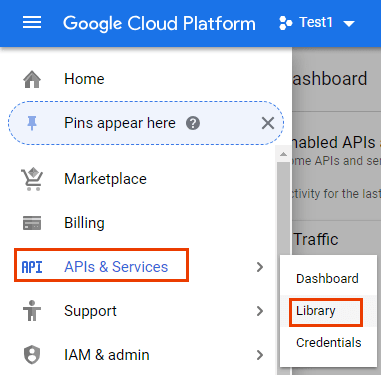
Bây giờ vào APIs & Services, tiếp tục chọn Library để vào thư viện API của Google:

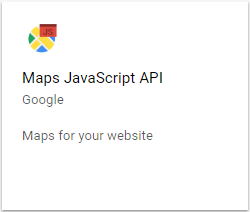
Ngay đầu tiên, chúng ta sẽ thấy thư viện Google Maps API cho website, đó là thư viện: Maps Javascript API:

Chọn thư viện này, sau đó thì Enable đi nào:

Sau khi đã mở thư việc Google Maps API, thì bây giờ bạn cần phải lấy Google Maps API Key để đưa vào website, mới hiển thị được bản đồ trên web.
Tạo Google Map API Key
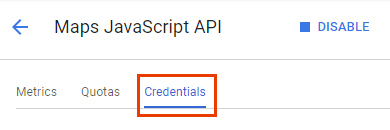
Bạn vào tab Credentials:

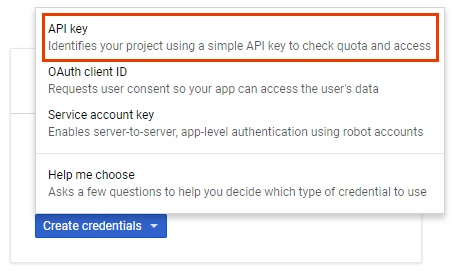
Chọn Create credentials.
Tiếp tục chọn API Key:

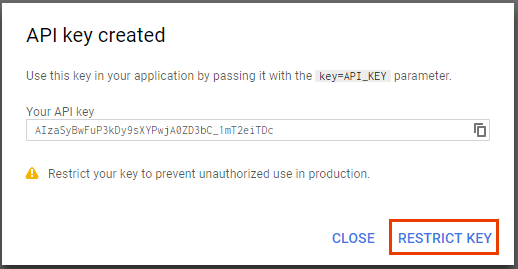
Bạn sẽ nhận được API key. Tuy nhiên API key này chưa thể sử dụng được. Vì thế, bạn cần bấm vào Restick Key:

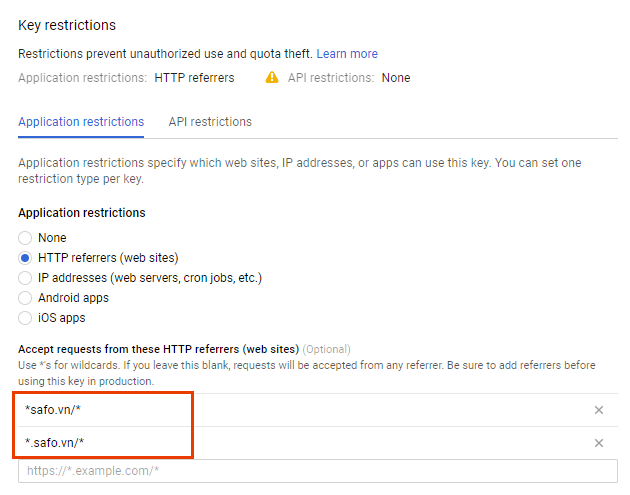
Bây giờ bạn phải chuyển phần Application restrictions sang HTTP referrers để cài đặt API key này sử dụng cho website. Đồng thời, mục bên dưới, bạn phải nhập đường dẫn tên miền sẽ sử dụng Google Maps API KEY này:

— Lưu ý là nhập đúng như vậy nha:
|
1
2
|
*domain.com/*
*.domain.com/*
|
Thay tên miền bạn vào đó để API hoạt động đúng.
Sau đó thì lưu lại và sử dụng API key trên cho website WordPress của bạn bình thường.
Và đây là kết quả sau khi đã sử dụng Google API KEY cho website của mình:
Như vậy với hướng dẫn lấy Google Map API KEY ở bài viết này của mình, bạn sẽ không còn gặp phải khó khăn khi phải thao tác trên trang web toàn tiếng Pháp, không còn gặp phải khó khăn khi Google yêu cầu nhập thông tin thanh toán vì cái chương trình tặng 300$ nữa.
Có gì thắc mắc các bạn cứ đặt câu hỏi ở bình luận, mình sẽ trả lời sớm.