uCloud cho phép các freelancer tự do, doanh nghiệp nhỏ (chẳng hạn như cơ quan truyền thông) và quản trị viên web dễ dàng chia sẻ tệp của họ trực tuyến. Nó được xây dựng để cực kỳ mạnh mẽ, an toàn và rất nhanh!
Nếu bạn đã mua script uCloud để tạo hosting chứa file riêng, vậy ngay trong mục document đã có hướng dẫn cài, bạn chỉ cần làm theo hướng dẫn là được, bài viết này chỉ mang tính chất tham khảo vì mình cài Script uCloud trên server Nginx và gặp 1 số vấn đề khó khăn khi cài và mình đã giải quyết được, mình note lại các bước giải quyết của mình chắc ai đó cũng sẽ cần (cái này với anh em kỹ thuật đọc chắc sẽ cười mình, nhưng với những người tay mơ không hiểu code chắc sẽ cần)
Để cài Script uCloud – File Hosting Script – Securely Manage, Preview & Share Your File trên server Nginx.
Bước 1. bạn tạo thư mục và đường dẫn web cho domain hoặc subdomain trên server và trỏ ip Domain đó về server kết nối với nhau, cái này thì không cần phải chỉ vì bạn có thể tìm hiểu trên google
Bước 2: bạn Up file Script uCloud lên thư mục đó để cài đặt, nhớ set quền chown Nginx cho tất cả các file
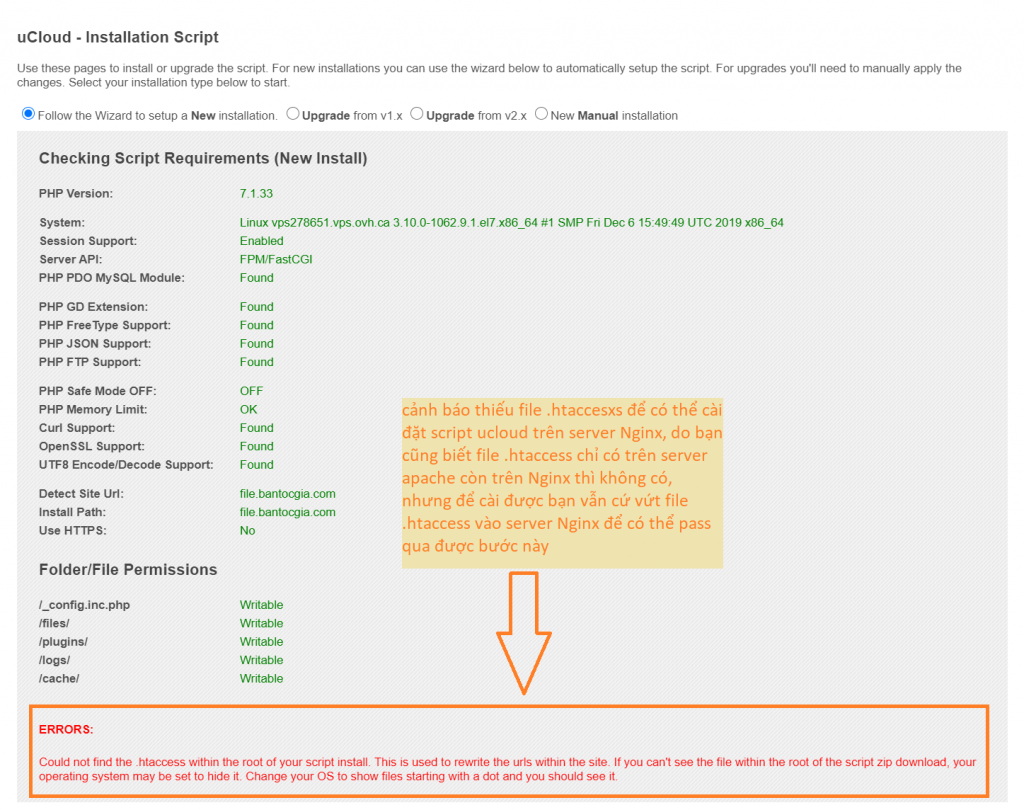
Bước 3: sau khi làm các bước trên bạn cần vào theo đường dẫn yourdomain.com/install để cài đặt Script ucloud bình thường. đến bước này bạn sẽ thấy bảng thông báo sau, đọc phía dưới bạn sẽ thấy cảnh báo thiếu file .htaccess để có thể tiếp tục cài
cảnh báo thiếu file .htaccess để có thể cài đặt script ucloud trên server Nginx, do bạn cũng biết file .htaccess chỉ có trên server apache còn trên Nginx thì không có, nhưng để cài được bạn vẫn cứ vứt file .htaccess vào server Nginx để có thể pass qua được bước này.
bạn tải file .htaccess ở forum support của tác giả theo đường link này: https://support.mfscripts.com/public/kb_view/16/
sau khi tải xong và vứt lên server Nginx (nhớ sửa lại file ban đầu thêm dấu chấm phía trước từ htaccess thành .htaccess và file đó sau khi sửa sẽ biến mất nhưng nó vẫn tồn tại trên server mà ta không thấy được, do đó sau khi cài xong bạn nhớ dùng lệnh xoá file đó đi hoặc vẫn để đó cũng chẳng sao)
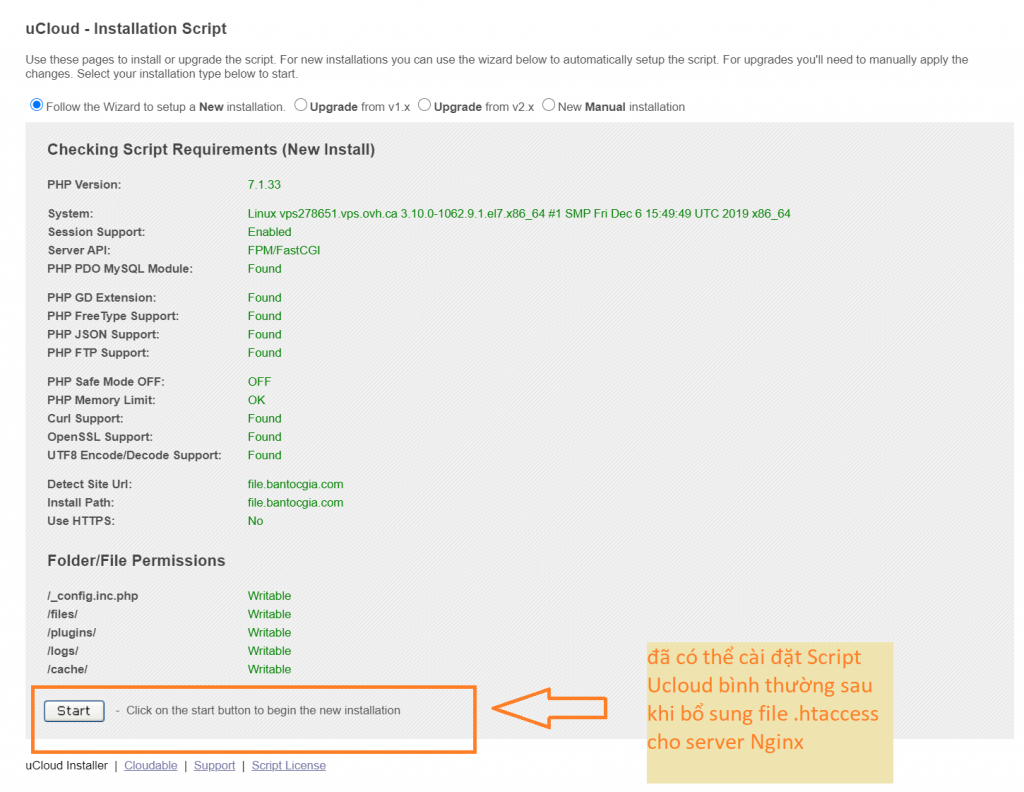
Sau khi bổ xung file .htaccess thì ta sẽ hết cảnh báo và sẽ có nút start để tiếp tục cài đặt bình thường.
Bước 4: tạo tên database, user kết nối với database và pass user đó trên server, cái này mình không hướng dẫn bạn tự tìm hiểu.
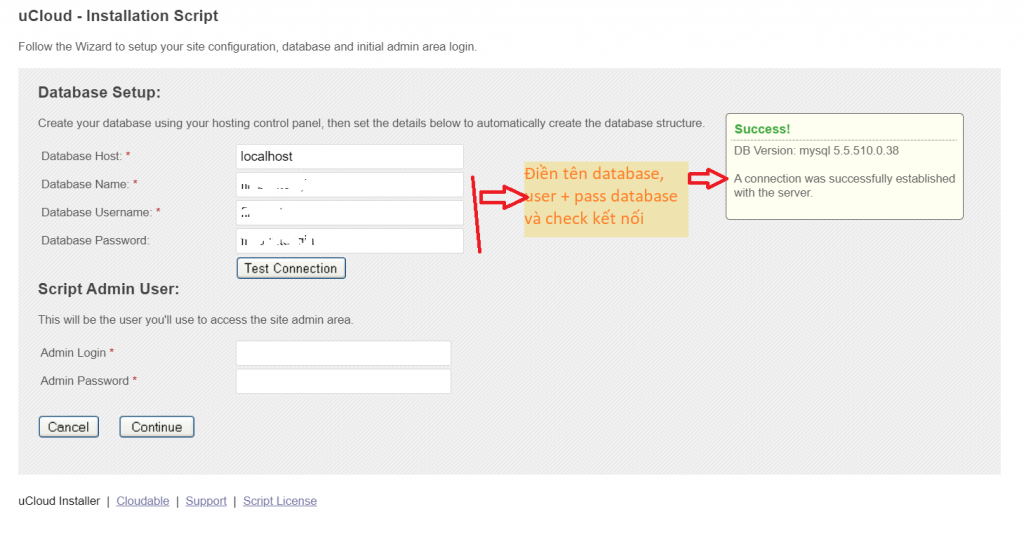
Sau khi ấn Start thì việc cài đặt bắt đầu đơn giản rồi, bạn phải chuẩn bị sẵn tên database, user và pass của database trên server để Script Ucloud dùng, và bạn điền điền vào rồi check kết nối xem kết nối giữa user + database + pass có thành công không
bạn tự điền admin login và pass admin login để sau khi cài còn đăng nhập vào dùng nhé.
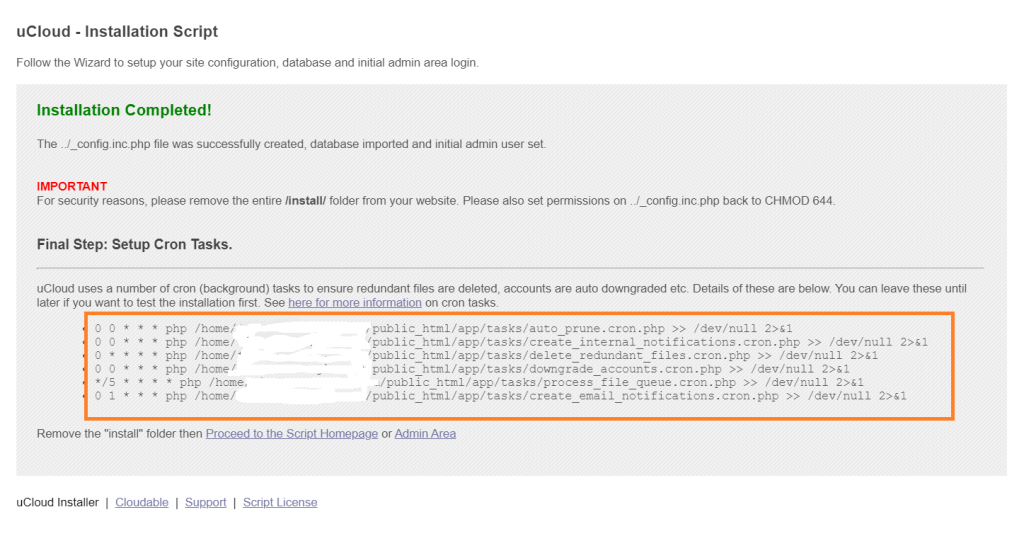
Bước 5: xoá file trong thưc mục install và cấu hình Crontab
- để đảm bảo tính bảo mật cho server của bạn, sau khi cài xong script ucloud bạn cần vào server và xoá toàn bộ file trong thư mục install đi
- cấu hình Crontab cho server
chạy lệnh
Mở file cấu hình crontab:
EDITOR=nano crontab -e
và copy toàn bộ crontab cho cấu hình mà ucloud bảo vào file crontab đó và save lại
Bước 6: cấu hình lại file Nginx bạn sửa file Nginx tại đường dẫn /etc/nginx/conf.d/
đây là hình ảnh cảnh báo lỗi khi mình chưa sửa lại file nginx của server theo hướng dẫn của file nginx_rules.txt
bạn cấu hình file nginx của domain (file nginx của server tại /etc/nginx/conf.d) theo hướng dẫn của file ___NGINX_RULES.txt có trong thư mục script ucloud bạn tải lên, đây là nội dung file nginx_rules.txt đó:
If you're using NGINX as your webserver, use the rewrite rules below instead of .htaccess.
These will need adding to /etc/nginx/sites-available/default or wherever this file is located on your nginx install.
#######################################################################
# START NGINX RULES
#######################################################################
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
location ~ \.php$ {
if (!-e $request_filename) { rewrite ^/(.*) /index.php?_page_url=$1 last; }
}
location / {
if (!-e $request_filename) {
rewrite ^/(.*) /index.php?_page_url=$1 last;
}
}
location /files/ {
internal;
}
# these locations would be hidden by .htaccess normally
location /core/logs/ {
deny all;
}
#######################################################################
# END NGINX RULES
#######################################################################
#######################################################################
# Full /etc/nginx/sites-available/default file example below:
#######################################################################
server {
listen 80;
server_name localhost; # change this for your server
root /usr/share/nginx/html;
index index.php;
client_max_body_size 5G;
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
location ~ \.php$ {
if (!-e $request_filename) { rewrite ^/(.*) /index.php?_page_url=$1 last; }
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location / {
if (!-e $request_filename) {
rewrite ^/(.*) /index.php?_page_url=$1 last;
}
}
location /files/ {
internal;
}
# these locations would be hidden by .htaccess normally
location /core/logs/ {
deny all;
}
location ~* "/\.(htaccess|htpasswd)$" {
deny all;
return 404;
}
}
theo đó bạn đọc file Nginx cần sửa trên server của bạn và sửa lại thông tin như thế, có 1 số chú ý sau
Chú ý 1: tại location đầu tiên của file Nginx_rules.txt khi bạn copy vào file Nginx của server:
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
location ~ \.php$ {
if (!-e $request_filename) { rewrite ^/(.*) /index.php?_page_url=$1 last; }
}
bạn sửa dấu \ thành dấu / chỗ “location ~ \.php$” thành “location ~ /.php$” nếu không sửa thì khi bạn đăng nhập theo link yourdomain.com/admin thì web sẽ tải file account về máy tính của bạn :
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
location ~ /.php$ {
if (!-e $request_filename) { rewrite ^/(.*) /index.php?_page_url=$1 last; }
}
Chú ý 2: Trước khi copy đoạn location thứ 2 của file NGINX_RULES.txt
location / {
if (!-e $request_filename) {
rewrite ^/(.*) /index.php?_page_url=$1 last;
}
}
Bạn cần tìm ngay trên file Nginx của server xem có đoạn location này không:
location / {
try_files $uri $uri/ /index.php?$args;
}
Nếu thấy thì bạn cần sửa lại cái location thứ 2 của file hướng dẫn nginx_rules.txt kết hợp với đoạn location trên server thành:
location / {
try_files $uri $uri/ /index.php?$args;
if (!-e $request_filename) {
rewrite ^/(.*) /index.php?_page_url=$1 last;
}
}
còn lại vẫn copy các location khác của theo hướng dẫn của file Nginx_rules.txt vào file Nginx server bình thường
Sau đó khởi động lại server là được.
Nếu bạn thấy bài viết này có ích với bạn, bạn có thể mời mình cốc cafe vì đã hướng dẫn bạn cách cài ucloud script bằng cách ck cho mình vào số tk: 19027565040010 – techcombank – Vũ Ngọc Thanh Tú. hoặc bạn có thể liên hệ mình để mình cài hộ bạn ucloud nhé
Chúc bạn thành công.















![[Thủ thuật Android] Tải về tập tin cài đặt APK trực tiếp từ Google Play một cách dễ dàng](https://xn--bun-jmz.vn/wp-content/uploads/2019/07/1242098_Tai_file_APK_truc_tiep_Google_Play-100x70.jpg)